Warrior II

MegaMenu

Splash

SVG Splash

Button

Full Bleed Cards
Icon Feature List

Image Grids

Blog Cards

Timeline

Pricing

Spacer

Sticky Text With Cards

Logo Sliders

Lists
MegaMenu
Logo
By default, the MegaMenu takes the logo uploaded in the website settings. You can choose a different logo by selecting “Override default logo”. You can also have the option of adding a different logo that will appear when the transparent style is applied to the MegaMenu.
Menu Items
Each menu item has a label that will appear on the menu and an option to add a link. You also have the option of enabling expanded content. Expanded content items will appear in a dropdown menu when a user hovers over the main menu item.
You can also add a banner text that will appear at the bottom of the dropdown, across all the columns. The background color of the banner, text color, and link colors can be edited in the Styles tab.
The expanded menu items can be divided across one or multiple columns. Once a column is added, you can select the background color to be primary or secondary (based on the colors set in the Styles tab) and select the column’s width. If you select “Auto Width Column”, the width of the column is automatically adjusted to fit the column items.
Column Items are the items that will appear in the dropdown menu. You can choose from 4 types of columns items:
- Title with Optional Icon: This text will appear as a title inside the dropdown. You have the option of adding a link. If you want to add an icon, you have the option to add a custom icon or select one from the FontAwesome icons library. You can change the color of each FontAwesome icons from the content tab. You can also set a color that will apply to all icons from the Styles tab.
- Submenu: This will prompt you to build a secondary menu using Hubspot’s menu editor.
- Descriptive text: Text entered in the rich text editor will appear as descriptive text in the dropdown.
- Latest Post: Feature some of your latest posts in the MegaMenu by choosing a blog and adding the number of posts you want to show. You can show a maximum of 5 blog posts in each column.
Announcement Bar
The announcement bar appears on top of the MegaMenu. In the Rich Text editor, you can add text, hyperlinks, icons, images, etc. The banner color, text color, and hyperlink color can be edited in the Styles tab.
Styles
- Responsive Style Breakpoint: choose the breakpoint from where the MegaMenu will switch to a hamburger menu item.
- General:
- Menu background color: edit the background color of the MegaMenu
- Border color: add a border color for the MegaMenu
- Navigation item text color: change the color of the text on the MegaMenu
- Expanded content text color: change the color of the text of the expanded menu items
- Menu item highlight color: Color of the menu item text on hover
- Expanded Content Column Background Color: Set the primary and secondary background colors for expanded column content.
- Use Shadow: Option to show a shadow below the MegaMenu.
- Title with Icon: these styles will apply to all “Title with Icons” column items.
- Background color: changes the color of the circle surrounding the icon.
- FontAwesome Icon Color: changes the color of every FontAwesome Icon in the MegaMenu. You can override this setting for individual icons in the respective column item tab.
- Announcement Banner: styles apply to the announcement banner that appears above the MegaMenu.
- Announcement Banner Background Color: Changes the background color of the banner.
- Announcement Banner Text Color: Changes the color of the text inside the banner.
- Announcement Banner Hyperlink Color: Changes the color of the hyperlink text.
- Sticky Menu Styles: these styles apply to the MegaMenu on the middle of the page when using a sticky menu.
- Sticky Menu Background Color: Changes the background color of the MegaMenu.
- Sticky Menu Border Color: Changes the border color of the MegaMenu
- Main Navigation Item Color: Changes the color of the main navigation menu items.
- Expanded Content Banner Text: these styles apply to the banner text inside the expanded content.
- Expanded Content: Banner Background Color: Changes the background color of the banner.
- Expanded Content: Banner Text Color: Changes the color of the text inside the banner.
- Expanded Content Link Color: Changes the color of the link hyperlinks inside the banner.
Splash Module
Splash modules are great hero sections but can also be used throughout the page as well.
Components
- Headline text
- Body text or rich text editor.
Layout
- Style: choose between:
- Background Style: Choose between adding an image, video, or color background.
- Overlay Type: If you want to display an overlay, choose between having a full width or a gradient overlay.
- Overlay/Gradient Color: Choose the color or overlay that will appear between the background and the text.
- Side Image or Side Video: Choose whether the media on the side is an image or a video.
- Image/Video Size: Select whether the image or video should cover the container entirely (even if it has to stretch the image or crop it) or whether it should be contained (show the full image, this may leave some space on the sides)
- Background: Image, video, or color appears behind the content.
- Side by side: Text on one side and image on the other. When this effect is applied, you can select the width of the text box and whether you want to input the content in a rich text field.
- Animation:
- Parallax: parallax effect is applied to the background. When this effect is applied, you can select the width of the text box and whether you want to input the content in a rich text field.
- Typewriter: Typewriter effect is applied to a segment of the text text in the header or body text. When this effect is applied, you can select the width of the text box.
- Button Options:
- Type: choose between a CTA or a hyperlink.
- URL
- Button Label
Style
- Module Background Color: change the color and opacity of the module.
- Spacing:
- Margins: Change the space between the splash module and the modules preceding/following it.
- Padding: Change the space between the splash module's border and the content.
- Button:
- Button Background Color: Change the background color of the button.
- Button Text Color: Change the color of the text inside the button.
- Button Alignment: Change the alignment of the button with respect to the text box.
- Text
- Text Color: Change the color of the header and body text.
- Text Box Alignment:
- Horizontal: Change the alignment of the text box with respect to the Splash module.
- Text Alignment: Change the alignment of the text with respect to the text box.
- Lists:
- Bullet Color: Change the color of the bullet.
- Custom Bullet: This toggle allows you to use a custom bullet instead of the default one.
SVG Splash Module
When more than one SVG is added, a transition effect will be added to switch between SVGs.
Components
- SVG: Upload SVG file. It needs to consist of polygons and every polygon has a fill value
- Animation Timer: Set the time to transition between SVGs if more than one is added.
- Content: Rich text field to add any content on top of the SVG.
Layout
- General
- Background Color: Choose the background color of the module.
- Minimum Height: Minimum height of the module on desktop.
- SVG Location: Set whether the SVG should be located in the center, left, or right side of the module.
- Text Overlay: Overlay is added above the SVG and below the text.
- Solid Color: select overlay color
- Gradient
- Gradient Direction: Direction of the gradient
- Color #1: First color in the gradient
- Color #2: Second color in the gradient
- Ability to add more colors.
- Overlay Type: Choose between a solid color or a gradient overlay.
- Text Content
- Text Position: Where the text in the “Content” component should be placed.
- Text Container Spacing: Padding and margin options for the text container.
- Text Content Color: Font color of the content.
Button
Components
- URL
- Button
- Text
Style
- Text
- Font: Select the font used. If nothing is selected, the font in the theme settings will be used by default.
- Color
- Size
- Emphasis: bold, italic, underline
- Background: button color and opacity
- Border: button border style, color, and opacity
- Radius: radius of the button’s corner
- Spacing: margin and padding above and below the button
- Alignment: option to set the alignment on mobile and on desktop
Full Bleed Cards
Add up to 4 cards to showcase your offering. The CTA for every card appears on hover.
Components
- Card Title
- Card Description
- Card Image
- Alt Text
Layout
- CTA or Link: Option to use a CTA or hyperlink on the cards
Style
Styles apply to all cards within the module.
- Card Text Color: change the color of the card description
- Background Overlay: select whether the background overlay is a solid color or a gradient
- Overlay Color: set the color and opacity for the background overlay
- Overlay Color (Hover): set the color and opacity for the background overlay on hover
- CTA Button Position: Select the position of the CTA on hover
-

What's green, grows in the garden, and can sing?
Hover for the answer.
-

We wanted to have a dad joke here but couldn't find a good one.
They were all a-parent.
Icon Feature List
This module allows you to highlight your content using icons.
Components
- Title
- Description
- Icon
Layout
- Margin Above: Optional custom margin at the top
- Margin Below: Optional custom margin at the bottom
- Cards Layout: Switch the format of each list icon to look like a card
- CTA: show a CTA at the bottom of every list icon
Style
- CTA Style: CTA can be a hyperlink or a button.
- Card Style: Option to choose between an elevated style or a flat style. Only available if card layout is enabled.
- Icon: Choose from 1,400+ icons
- Icon Color: Choose the color of the icon selected
- CTA Color: Choose the color of the CTA
- Card Background Color: Option to change the background color of the card, if card layout is selected
- Text Color: Option to change the text color if card layout is selected
Default layout

Chihuahua

German Shepherd

Beagle

Labrador Retriever

Poodle
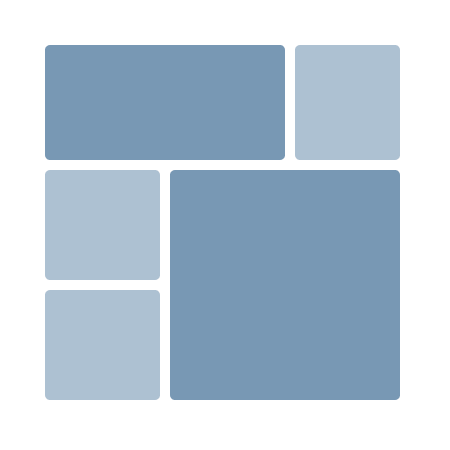
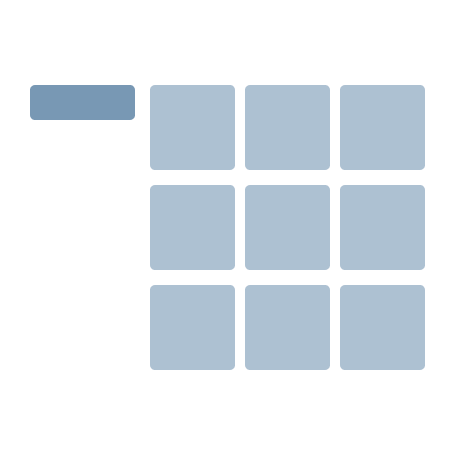
Image Grids
Add between 2 and 5 images which will automatically be organized into a grid.
Components
- Images
Style
- Gap Size: Size of the gap between images on desktop
- Gap Size (Mobile): Size of the gap between images on mobile
- Image fit: Select whether the images should cover the container entirely (even if it has to stretch the image or crop it) or whether it should be contained (show the full image, this may leave some space on the sides)
Image Grid - 2 Images


Image Grid - 4 Images




Image Grid - 3 Images



Image Grid - 5 Images





Blog Cards
Showcase blog posts on other pages of your website.
Components
- Blog
- Card limit
- Card Link Label
Layout
- Full Background Image: Set the size of the image to the full size of the card.
- Card Limit: Maximum number of cards to be displayed.
- CTA Link Color: Change the color of the CTA when the hyperlink option is selected.
- CTA Background Color: Change the color of the CTA text when the button option is selected.
- CTA Text Color: Change the color of the CTA text when the button option is selected.
Style
- Border Style: Option to choose between an elevated style or a flat style.
- Card Size: Choose between small cards, regular-sized cards, or a masonry grid. Images below.
- Order: Sort blog posts by newest or oldest first.
- Card CTA Style: CTA can be a hyperlink or a button.
Brainstorming Exercises for Teams
Cat ipsum dolor sit amet, find box a little too small and curl up with fur hanging out . Cough furball into food bowl then scratch owner for a new one good morning sunshine caticus cuteicus for steal mom's crouton while she is in the bathroom or
Learn More7 Ways to Build a Better Team
Cat ipsum dolor sit amet, find box a little too small and curl up with fur hanging out . Cough furball into food bowl then scratch owner for a new one good morning sunshine caticus cuteicus for steal mom's crouton while she is in the bathroom or
Learn MoreHow to Build a Website
Cat ipsum dolor sit amet, find box a little too small and curl up with fur hanging out . Cough furball into food bowl then scratch owner for a new one good morning sunshine caticus cuteicus for steal mom's crouton while she is in the bathroom or
Learn More
Card layout - Regular, Full-Width Image, Elevated
Brainstorming Exercises for Teams
Cat ipsum dolor sit amet, find box a little too small and curl up with fur hanging out . Cough furball into food bowl then scratch owner for a new one good morning sunshine caticus cuteicus for steal mom's crouton while she is in the bathroom or
Learn More7 Ways to Build a Better Team
Cat ipsum dolor sit amet, find box a little too small and curl up with fur hanging out . Cough furball into food bowl then scratch owner for a new one good morning sunshine caticus cuteicus for steal mom's crouton while she is in the bathroom or
Learn MoreHow to Build a Website
Cat ipsum dolor sit amet, find box a little too small and curl up with fur hanging out . Cough furball into food bowl then scratch owner for a new one good morning sunshine caticus cuteicus for steal mom's crouton while she is in the bathroom or
Learn More
Card layout - Masonry, Full-Width Image, Flat
Brainstorming Exercises for Teams
Cat ipsum dolor sit amet, find box a little too small and curl up with fur hanging out . Cough furball into food bowl then scratch owner for a new one good morning sunshine caticus cuteicus for steal mom's crouton while she is in the bathroom or
Learn More7 Ways to Build a Better Team
Cat ipsum dolor sit amet, find box a little too small and curl up with fur hanging out . Cough furball into food bowl then scratch owner for a new one good morning sunshine caticus cuteicus for steal mom's crouton while she is in the bathroom or
Learn MoreHow to Build a Website
Cat ipsum dolor sit amet, find box a little too small and curl up with fur hanging out . Cough furball into food bowl then scratch owner for a new one good morning sunshine caticus cuteicus for steal mom's crouton while she is in the bathroom or
Learn MoreHow to Design a Better Product
Cat ipsum dolor sit amet, find box a little too small and curl up with fur hanging out . Cough furball into food bowl then scratch owner for a new one good morning sunshine caticus cuteicus for steal mom's crouton while she is in the bathroom or
Learn More5 Ways to Grow Your Business
Cat ipsum dolor sit amet, find box a little too small and curl up with fur hanging out . Cough furball into food bowl then scratch owner for a new one good morning sunshine caticus cuteicus for steal mom's crouton while she is in the bathroom or
Learn MoreTestimonials
Showcase your customer’s testimonials using this module. We provide multiple layout options, each of which takes in the name and role of the speaker, an avatar, and an elevated or flat style:
- Quote Box: Testimonials appear in a speech bubble with colored quotation marks. Choose between a large or a regular font size, card color, font color, and quotation mark color. For the best mobile experience, all fonts appear as regular on smaller screen sizes.
Hey Jude, don't make it bad take a sad song and make it better. Remember to let her into your heart, then you can start to make it better. Hey Jude, don't be afraid, you were made to go out and get her, the minute you let her under your skin, then you begin to make it better

Paul, John, George, Ringo
Hey JudeNaanananananana, nananana, hey Jude Naanananananana, nananana, hey Jude Naanananananana, nananana, hey Jude Naanananananana, nananana, hey Jude
You
Admit it, you sang it.
- Cards: Testimonials appear on a card. Choose the number of cards that appear per row, the card’s background color, and the text color.
Journey
On an elevated cardJust a small town girl, Livin' in a lonely world. She took the midnight train going anywhere. Just a city boy, born and raised in South Detroit. He took the midnight train going anywhere.

Journey
But this time on a flat cardDon't stop believin' Hold on to that feelin' Streetlights, people Don't stop believin' Hold on Streetlights, people Don't stop believin' Hold on to that feelin' Streetlights, people
- Slider: Testimonials appear as a slider. Choose between an automatic slider width, or a fixed width, which is equal to the width of the longest testimonial. Change the color of the quote marks, background color, text color, and slider arrows color.
Leverage agile frameworks to provide a robust synopsis for high-level overviews. Iterative approaches to corporate strategy foster collaborative thinking to further the overall value proposition. Organically grow the holistic world view of disruptive innovation via workplace diversity and empowerment.
Name
RoleBring to the table win-win survival strategies to ensure proactive domination. At the end of the day, going forward, a new normal that has evolved from generation X is on the runway heading towards a streamlined cloud solution. User generated content in real-time will have multiple touchpoints for offshoring.
Name
RoleCapitalize on low hanging fruit to identify a ballpark value added activity to beta test. Override the digital divide with additional clickthroughs from DevOps. Nanotechnology immersion along the information highway will close the loop on focusing solely on the bottom line.
Name
Role- Title
- Description: can be rich text or split between image and text.
- Orientation: Choose between having vertical or horizontal tabs.
- Tab Content Layout: Choose between having text only or text and an image inside each tab.
- Full-Width Tab: When turned on, the tabs will take up the width of the entire page.
- Active Tab Background Color: Choose the background color of the active tab.
- Active Tab Highlight Color: Choose the color of the line underlining the active tab’s title.
- Inactive Tab Background Color: Choose the background color of the inactive tab(s).
- Inactive Tab Highlight Color: Choose the color of the line underlining the inactive tab’s title.
- Customize Tabs Font: Option to customize the font of the inactive tab(s).
- Customize Active Tabs Font: Option to customize the font of the active tab(s).
- Title
- Description: can be rich text or split between image and text.

- Orientation: Choose between having vertical or horizontal tabs.
- Tab Content Layout: Choose between having text only or text and an image inside each tab.
- Full-Width Tab: When turned on, the tabs will take up the width of the entire page.

- Active Tab Background Color: Choose the background color of the active tab.
- Active Tab Highlight Color: Choose the color of the line underlining the active tab’s title.
- Inactive Tab Background Color: Choose the background color of the inactive tab(s).
- Inactive Tab Highlight Color: Choose the color of the line underlining the inactive tab’s title.
- Customize Tabs Font: Option to customize the font of the inactive tab(s).
- Customize Active Tabs Font: Option to customize the font of the active tab(s).

Full Width Accordion layout - Elevated
Team Grid
This module is used to show a team member.
Components
- Name
- Role
- Description
- Image
- LinkedIn Profile
- Twitter Profile
- Other URL
Layout
- Columns: Maximum number of cards to be displayed per row.
- Text Alignment: Align text to the left or center.
Style
- Card Style: Option to choose between an elevated style or a flat style.
- Icon Colors: Change all social icons on all cards to the same color.
- Override URL Icon Custom Color: Change the color of the selected icon only. This overrides the Icon Color chosen in the style tab.

Laura Ona
Role
Edwin Day
Role
Alix Dany
Role
Isa Shams
RoleTimeline
This module is effective to show your company’s evolution. Timeline items automatically alternate between the left and right sides of the timeline.
Components
- Date
- Title
- Description
- Image.
Style
- Timeline Accent Color: Choose the color of the timeline. This is the color with which the timeline gets filled on scroll.
- Date Font Color: Choose the font color for the date.
Wake up
Snooze alarm 4 times, but eventually get up by 6:40.

Internal Debate
Do I really need to do this? Should I just call in sick? I can have someone else do my work for me.
Get Dressed
Finally convince myself that I need to do this, and start getting dressed.

Morning run
Not because I'm athletic, but because I'm about to miss the train.
Pricing
This module allows you to create pricing tables and feature comparison. There is also an option of creating multiple billing cycles (ie Monthly, Yearly, Lifetime).
Components
- Billing Cycle: Billing frequency, such as monthly or yearly. If only one billing cycle is added, nothing will appear above the pricing cards. If two billing cycles are selected, a radio button with the two billing cycle names will appear. If three or more billing cycles are chosen, users can navigate between cycles in a tab format.
- Price: price of the plan.
- Plan description: description that appears below the price.
- Features: Individual features. With the option to select whether or not this feature is available in this plan.
- Show CTA: If selected, CTA button appears on the pricing card.
- Title: Name of the billing cycle, which appears on the radio button or tab.
- Plans: Individual pricing card in the selected billing cycle.
Style
- Card Border Style: Option to choose between an elevated style or a flat style.
- Toggle Color: Choose the color of the toggle used to select the billing cycle. Only applies for when two billing cycles are added.
- Tab Accent Color: Choose the background color of the highlighted tab when three or more billing cycles are added.
- Tab Accent Text Color: Choose the text color of the highlighted tab when three or more billing cycles are added.
- Button Color: Change the color of the CTA button.
- Button Border: Change the color the border of the CTA button.
- Button Text Color: Change the color of the CTA text.
Beginner
FreeFree access to some of our features.
- Feature 1
- Feature 2
- Feature 3
- Feature 4
- Feature 5
- Feature 6
Pro
$300 per personGet access to all our features.
- Feature 1
- Feature 2
- Feature 3
- Feature 4
- Feature 5
- Feature 6
Enterprise
Contact SalesTeam of 10 or more? Contact us!
- Feature 1
- Feature 2
- Feature 3
- Feature 4
- Feature 5
- Feature 6
Beginner
FreeFree access to some of our features.
- Feature 1
- Feature 2
- Feature 3
- Feature 4
- Feature 5
- Feature 6
Pro
$2,950 per personGet access to all our features.
- Feature 1
- Feature 2
- Feature 3
- Feature 4
- Feature 5
- Feature 6
Enterprise
Contact SalesTeam of 10 or more? Contact us!
- Feature 1
- Feature 2
- Feature 3
- Feature 4
- Feature 5
- Feature 6
Pricing Plan - 3 Billing Cycles
Beginner
FreeFree access to some of our features.
- Feature 1
- Feature 2
- Feature 3
- Feature 4
- Feature 5
- Feature 6
Pro
$300 per personGet access to all our features.
- Feature 1
- Feature 2
- Feature 3
- Feature 4
- Feature 5
- Feature 6
Enterprise
Contact SalesTeam of 10 or more? Contact us!
- Feature 1
- Feature 2
- Feature 3
- Feature 4
- Feature 5
- Feature 6
Beginner
FreeFree access to some of our features.
- Feature 1
- Feature 2
- Feature 3
- Feature 4
- Feature 5
- Feature 6
Pro
$3,000 per personGet access to all our features.
- Feature 1
- Feature 2
- Feature 3
- Feature 4
- Feature 5
- Feature 6
Enterprise
Contact SalesTeam of 10 or more? Contact us!
- Feature 1
- Feature 2
- Feature 3
- Feature 4
- Feature 5
- Feature 6
Beginner
FreeFree access to some of our features.
- Feature 1
- Feature 2
- Feature 3
- Feature 4
- Feature 5
- Feature 6
Pro
$10,000 per personGet access to all our features.
- Feature 1
- Feature 2
- Feature 3
- Feature 4
- Feature 5
- Feature 6
Enterprise
Contact SalesTeam of 10 or more? Contact us!
- Feature 1
- Feature 2
- Feature 3
- Feature 4
- Feature 5
- Feature 6
Sticky Text With Cards
The text on the left stays static as the cards on the right scroll
Components
- Subtitle
- Title
- Cards
- Title
- Image
- URL (for external links)
Style
- Card Style: Option to choose between an elevated style or a flat style.
- Title Color: Color of the title that appears on the left
- Subtitle Color: Color of the subtitle that appears on the left
Logo Sliders
Show the logos of customers, press, vendors, or any other relevant stakeholder.
Select one of three animations:
- Static: Add up to 8 logos that will appear in a straight line.
- Auto rotation: Add a minimum of 5 logos, which will rotate automatically. Logos will repeat once the loop is complete.
- Pagination: Add a minimum of 5 logos. Every 5 logos will appear on the same page.

Auto Rotation:

Pagination:

-
Bullet style: Choose between a solid bullet, outlined bullet, or a dash.
-
Numbered: Choose between decimal (ie 1, 2, 3) or roman (ie I, II, III).
-
Icon: Choose from 1,400+ icons. Each list item can have a different icon.